Jika anda tak faham apa itu HTML5, boleh baca blogpost saya tersebut - Template Blogspot Disenangi Google.
Seperti yang saya dah terangkan, penting jadikan blog untuk valid HTML5 ini. Bila dah ada template blogspot yang tiada kesalahan dari struktur dan rekabentuk, maka mudahlah untuk robot enjin carian mencari kata kunci penting entri dan blog anda, supaya dapat berada di dalam enjin carian.
Cara dan Tips Menjadikan Blogspot Valid HTML5

Saya mahu anda punyai blog, walaupun tidak ada ramai follower, tak sekacak saya, tidak begitu popular untuk mendapat trafik yang tidak disangka. Saya tahu ramai blogger terutama blogger baru yang sangat dahagakan trafik ke blog tetapi tidak tahu cara-cara dari segi teknikal untuk melakukannya. Jadi, harapan saya dengan sedikit perkongsian ini, dapatlah bantu mana yang boleh.
Ehemm .. jangan tercengang, ada developer atau pembangun template blog atau pakar SEO yang kenakan caj sehingga ratusan ringgit semata untuk buat sedikit pembetulan atau editing ini, supaya blogspot anda valid HTML5! Yang ni, saya berikan secara percuma kepada anda ...:)
Ok. Pertama sekali untuk menjadikan template blogspot anda valid HTML5 ialah dengan melakukan beberapa langkah berikut:
- Buka template HTML blogspot anda, tukar html menjadi HTML (semua huruf besar). Ia terdapat di awal template blogspot anda, dan di akhir template.
- Buang semua kod ini - di dalam template blogspot anda. Kod ini jika ada akan tampilkan gambar seperti spanar dengan skru-driver bila ada lihat blog anda dalam mode sign-in blogspot. Bila buang, gambar tersebut sudah tidak ada lagi.
- Letakkan perkataan atau gantikan kod javascript di dalam template HTML blogspot anda seperti di bawah ini. Anda kena masukkan "type" di dalam kod javascript.

- Anda perlu letakkan atribute atau alt untuk semua bentuk gambar di dalam template blogspot anda. Contohnya; img src="url gambar" alt="ini gambar saya yang kacak"
- Jangan sesekali anda gunakan pendekatan berikut untuk gambar berada di kedudukan tengah - div align=center tetapi gunakan cara CSS seperti berikut - div style='text-align: center'
Saya nasihatkan supaya anda backup terlebih dahulu template HTML anda. Manalah tahu terjadi perkara tidak diingini.
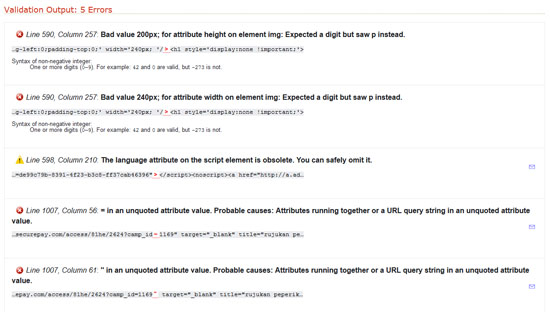
Selapas anda telah buat beberapa tips dan langkah di atas untuk jadikan blogspot anda valid HTML5, uji kembali menerusi HTML5 W3S validator. Lihat apa yang tidak kena dengan meneliti penerangan ringkas yang diberikan. Jika anda boleh faham, ikut cadangan yang ada diberikan.

Inilah cara-cara saya menjadikan template blogspot saya valid HTML5 atau paling tidak kurangkan jumlah errors supaya ia lebih mesra SEO dan dapat tandingi blog-blog lain dalam Google untuk kata kunci tertentu.
Semoga ini bermanfaat.
Anda juga boleh baca catatan di sini - How To Make Blogger Template SEO Friendly sebagai salah satu panduan tambahan.




Alhamdulillah..ada jugak solusi untuk bagi valid html5 ni..tak berapa faham sebenarnya arahan yang dia bg bila error..tq abg HH
BalasPadamwow sangat berguna bagi saya.. mantap
BalasPadamAkhirnya setelah digodek, berjaya buat bagi jadi valid html5..
BalasPadamterbaik.
BalasPadamTips yg tersangat baik dari pakar seo malaysia..terima kasih tuan:)
BalasPadamAlhamdulillah. Saya seronok dapat membantu blogger lain.
Padamberguna ni..mesti try tengok..
BalasPadamrasa nak cuba juga la bro
BalasPadamTrimas Bro Hasrul Hassan.. Akan saya gunakan teknik diatas. Jika untuk letakkan Widget di blog pula, saya ada guna cara dibawah
BalasPadamalhamdulillah...leya dah pun ikut ape yg abg HH ajarkan ini
BalasPadamcode kod javascript tu takde dalam blog...ade ni je..
BalasPadamscript src='https://ajax.googleapis.com/ajax/libs/jquery/1.5.1/jquery.min.js
Macam mane ye en HH? tenkiu
hehehe... memanglah takde .. dalam blog saya pun tak ada ... tak faham ehh apa saya tulis kat atas tu?
PadamBegini.
saya minta utk tukarkan cara tulis apa sahaja javascript yang ada dalam HTML blogspot anda.
Jadi maknanya, anda punya jadi beginilah:
script type='text/javascript' src='https://ajax.googleapis.com/ajax/libs/jquery/1.5.1/jquery.min.js'></script
:) harap jelas.
ooo...phm2...tenkiu HH
PadamEncik HH, kalau ada satu error sahaja? Kira bagus lah kan?
BalasPadampanduan yang amat berguna kerana ada template yang belum ada adjustment tentan HTML5
BalasPadamsaya cuba check ada 242 error...apakah dengan tips yang Bro HH beri mampu betulkan kesemua error?
BalasPadamdah cuba masih xjadi... try fhm kan lagi..hehe
BalasPadamCatat Ulasan
Komen adalah tanggungjawab anda. Tertakluk pada Akta 588 SKMM. Untuk pengiklanan, boleh email ke editor@hasrulhassan.com.