Saya akan kongsikan satu widget menarik yang boleh anda letakkan di dalam blogspot anda, iaitu widget perkongsian atau sharing widget dalam bentuk butang (button). Butang share ini akan kelihatan di bahagian bawah, di kedudukan tengah-tengah blogspot anda. Satu widget yang simple dan paling penting sekali ia merupakan widget perkongsian yang bersifat responsif.
Widget responsif bermaksud kedudukan, reka bentuk widget butang share ini akan sama dalam apa juga jenis peranti yang digunakan untuk membuka blogspot anda.
Cara Letak Butang Share Di Kedudukan Bawah Tengah Blog

Ok.
Sila ikuti langkah-langkah di bawah ini.
Salin (Ctrl-A, ctrl-C) kod HTML/CSS di bawah ini.
Sekarang, buka dashboard blogspot anda, pilih template, pilih edit HTML. Letakkan kod tersebut dalam bahagian BODY blogspot anda (tekan Ctrl-F dan tulis BODY). Masukkan samada di awal atau akhir bahagian BODY.
Kalau ikut saya, saya akan letakkan kod tersebut di bawah div class post-header atau di bahagian div class post-footer.
Kaedah Alternatif
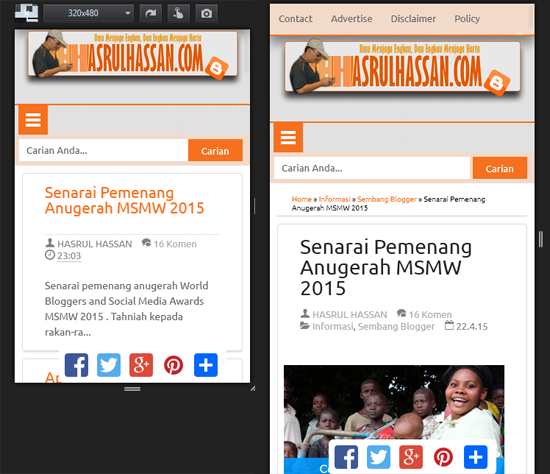
Jika rasa susah nak buat cara meletakkan di dalam HTML, anda boleh sahaja Add a Widget. Iaitu pergi ke bahagian dashboard blogspot anda, pilih Layout, kemudian Add a Widget, pilih HTML/Javascript dan masukkan kod HTML/CSS yang telah anda salin tadi.Simpan. Dan kemudian lihat hasilnya seperti paparan di bawah ini.



Ok ye. Selamat mencuba.




tq for sharing
BalasPadamtq sharing.. nnt nk cuba ;)
BalasPadamCubalah, ia sebenarnya menarik, tetapi bergantung juga dengan template blog yang kita gunakan.
Padamterima kasih untuk tips ini. saya dah cuba menarik sangat :D
BalasPadamBagus yangBaik sebab dah cuba ... :)
Padamtq for sharing. Boleh try ni.. :)
BalasPadamThanks HH. Dah letak kat blog ☺
BalasPadamterbaikla. berjaya! :D terima kasih
BalasPadamAlhamdulillah, terima kasih kerana membaca blog ini dan mencuba tutorial widget yang saya kongsikan. :)
Padamdah cuba almdulilah berjaya
BalasPadamAlhamdulillah menjadi terima kasih
BalasPadamCatat Ulasan
Komen adalah tanggungjawab anda. Tertakluk pada Akta 588 SKMM. Untuk pengiklanan, boleh email ke editor@hasrulhassan.com.